Redesigning Course catalog for
The New School
Project Type
Academic Software
Information System
Passion Project
Project Overview
The New School Course Catalog serves as an online platform for students to explore available courses. The objective is to revamp this catalog and present the redesigned version to school officials, aiming to enhance the school's IT infrastructure.
Timeline
Sep 2023 - Nov 2023
Contribution
I lead the design scope and strategy for the redesign of TNS course catalog, communicate with school stakeholders, and design from wireframing to the pixel perfect design output.
Team
Kaijie Huang, Project Lead
Ruohan Wang, UXD
Himadri Patel, UXD
Martin Ma, Tech Consultant
Feature Highlight
All the information, all at once

Easy Course Searching

Easy Registration

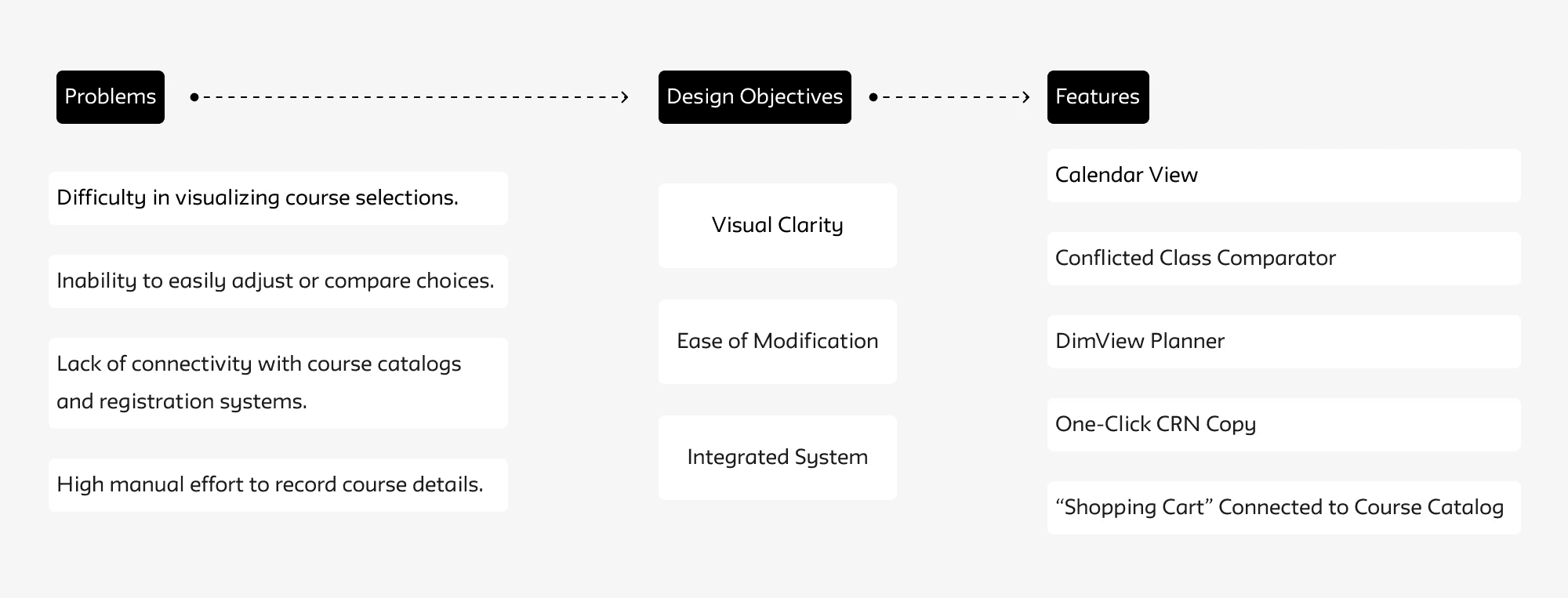
The Problem
Students find course searching overwhelming and confusing during the registration process.
not intuitive to use
The current course catalog presents several usability and technical challenges, further compounded by a disorganized visual and information hierarchy. This complexity particularly affects first-time users, making navigation difficult.

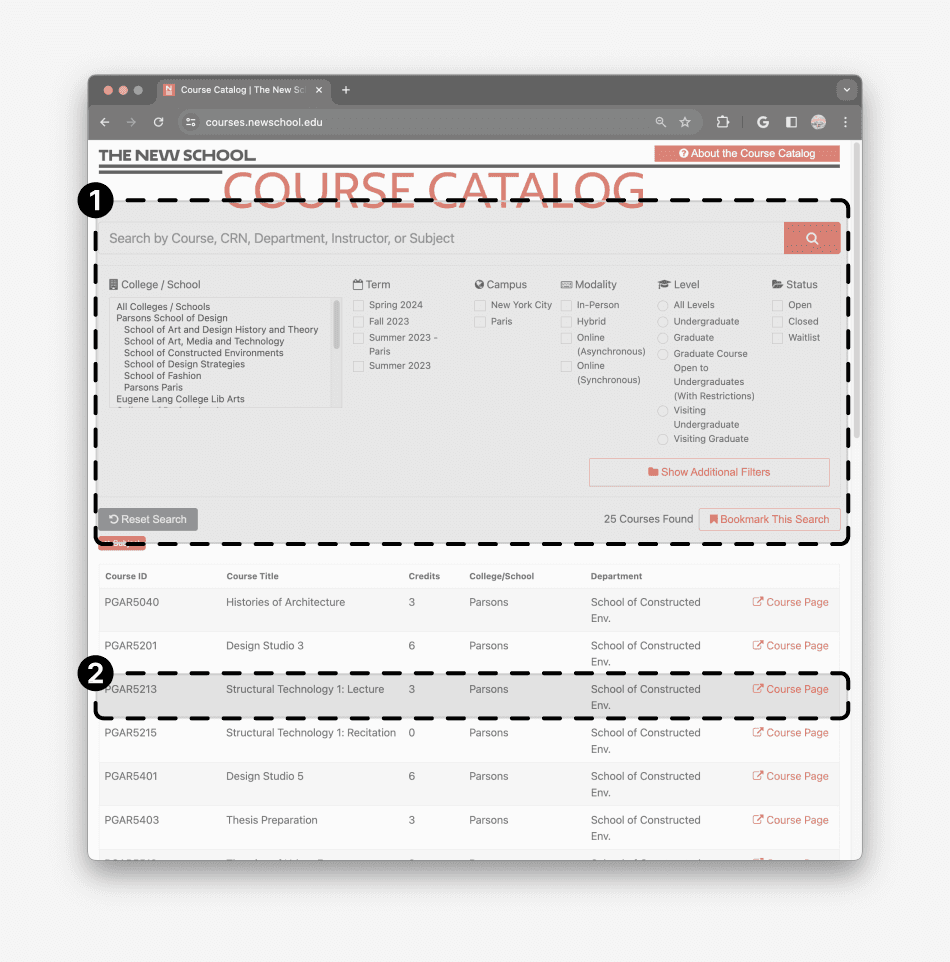
Course search results page

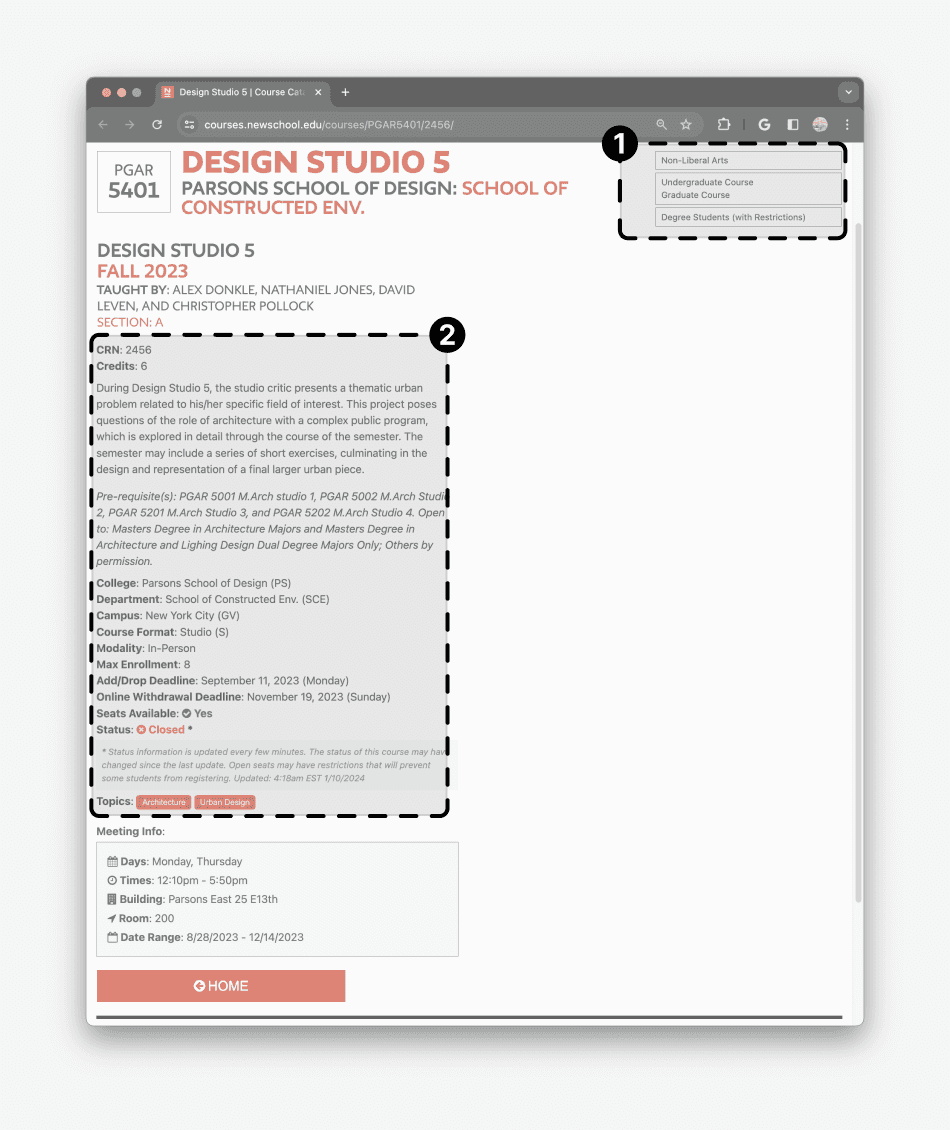
Course details page
Fragmented system
Fragmented academic software system leading to fragmented registration touch points. Which led to a High cognitive load on students, forcing them to navigate back and forth between different websites and pages.

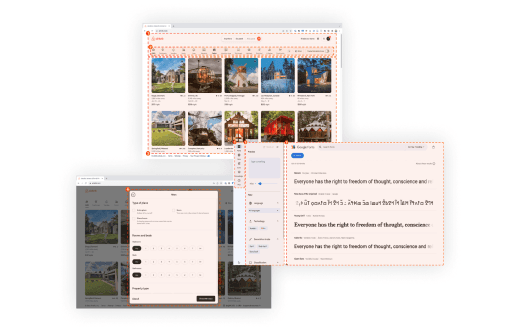
Breakdown diagram of different system students had to use
Design Question
How can we reimagine the course registration process for students?
Potential Impact
Would Simplify Course Search Among
1,700 Courses
And Help More Than
10,815 registered students
Research Summary
What We Did

25+
Stakeholder Interviews
Includes provost office, program director, academic advisor, students, IT department, and Tech consultants.

5+
Quantitive Research
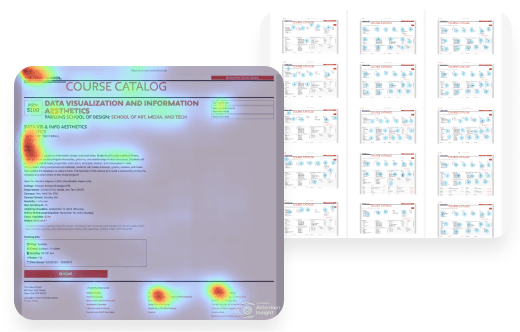
Using multiple research methods including Survey, Task analysis, and eye-tracking prediction

5+
Competitive Research
We expanded our research beyond course catalogs, drawing UX patterns from proven products like Google flight, Arc Browser, Airbnb, etc.
Key Constrains
Impossible to connect different systems because we have no access to personal registration data as limited by FERPA law, except we get a certified license.
Approval by Provost and IT department is a must to implement the new design. The course data is part of school’s IP and any implementation outside school’s system will not be condoned by the school.

Ellucian has all the course & registration data

FERPA Privacy Law Protection
Challenges
Complex and messy data: Student from different department have different needs. Complex course Information architecture and hierarchy, many different degree requirements.
The School lack the motivation of updating the design, the system hasn’t been updated since 2016.
We have to use old frameworks to be compatible with current IT system.
Opportunities
Low hanging fruits like visual and usability improvement, bugs fixes.
A better filtering options can be helpful, based on interview insights with students and academic advisor.
A streamlined course “shopping” experience based on web cookies, bypassing the potential restriction of FERPA law.
High level design audit

Difficult to use
Usability & Technical Issue: Expanded filter taking up too much space. Filter and Search bar aren’t using sticky layout, users have to constant scroll back and forth.
Information Architecture: The information architecture of each level can be optimized.
Hard to read
Unoptimized layout: General layout can be optimized to reduce distraction and waste of screen space. Non-scannable layout made it difficult for students to extract relevant information.
Information Architecture: Important information should be given higher visual priority, and vice versa.

Unnatural Navigation
To look and compare different sections and courses, Students had to either open link in new tab or direct open. This pattern is problematic because
Caused High Cognitive Load: It’s easy for students to get lost within multiple opened tabs.
Difficult to Compare: Difficult to switch between courses/sections as extra clicks are required.

Design Guidelines
Based on the audit, we proposed the following rules to improve the current design.
Clean and scannable visual to expedite reading and avoid distractions
Use common design patterns to avoid unnecessary relearning
Use recognition rather than recall to reduce cognitive load
Improve visibility of system status to avoid any confusion
01 Layout Exploration
Natural Flow of Information
We made the decision to put search results and course details side by side based on the observation that students were constantly switching between those two pages.
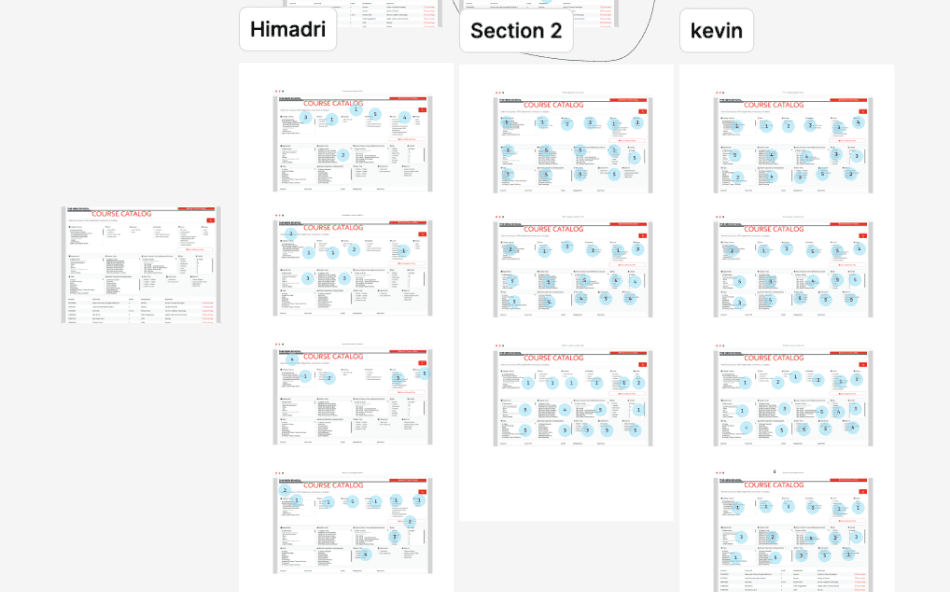
However, we couldn’t decided on the layout of filter and search bar, so we made two versions and ran a quick user test.

Wireframe A

Wireframe B

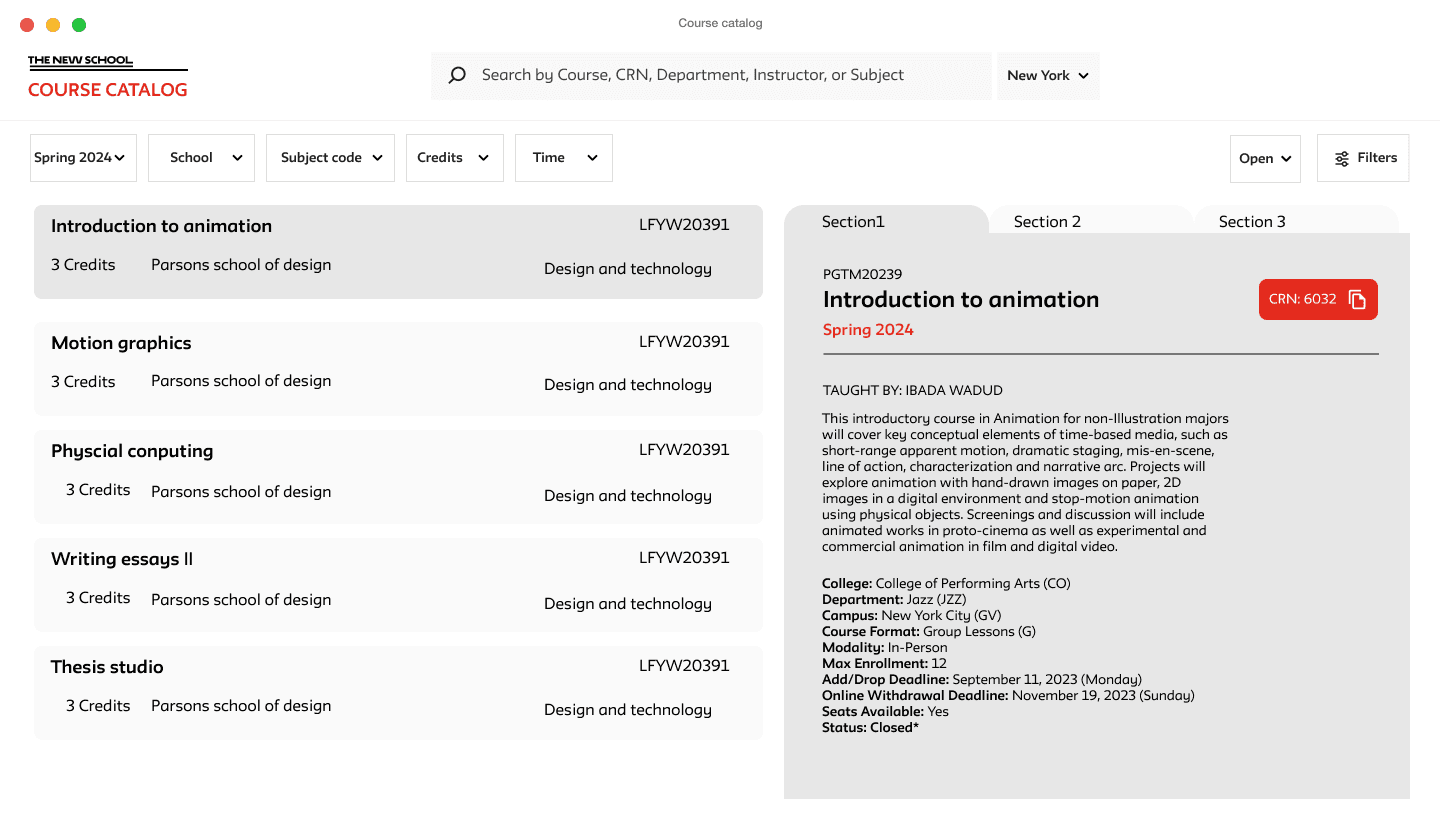
Mid-Fi A

Mid-Fi B
A combination of Layouts
Students found Mid-Fi A is more intuitive to use, but they also prefer the two column layout of Mid-Fi B as they are more simple.
So we decided to give combine the two layouts, making the filter panel foldable to save the screen space when not needed.

Task Analysis Feedback

Mid-Fi C
02 Redesigned filter
Start from what we have
The old filter is over complicated and uneasy to use according to student interviews and task analysis.

Original filter
Bubble up what matters
We ran a survey to figure out which filter are more important to students.

Survey on filter use frequency

Original filter information architecture
Divide and conquer
To make the filter system easier to use, we conceived a 3-pane filter system

Redesigned filter IA

Redesigned filter
03 Course and Sections
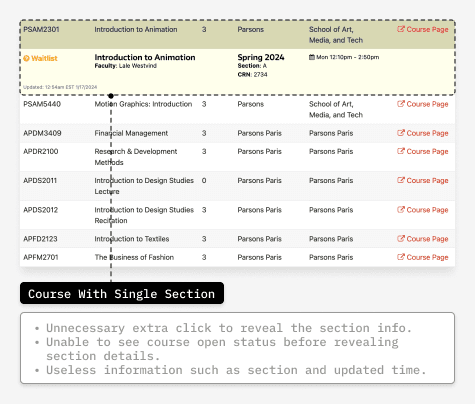
A closer look of search results
A significant issue with the original search results page was the absence of clear course section information, compounded by the presence of multiple entry points to detailed course information, which complicated the navigation process with additional clicks.

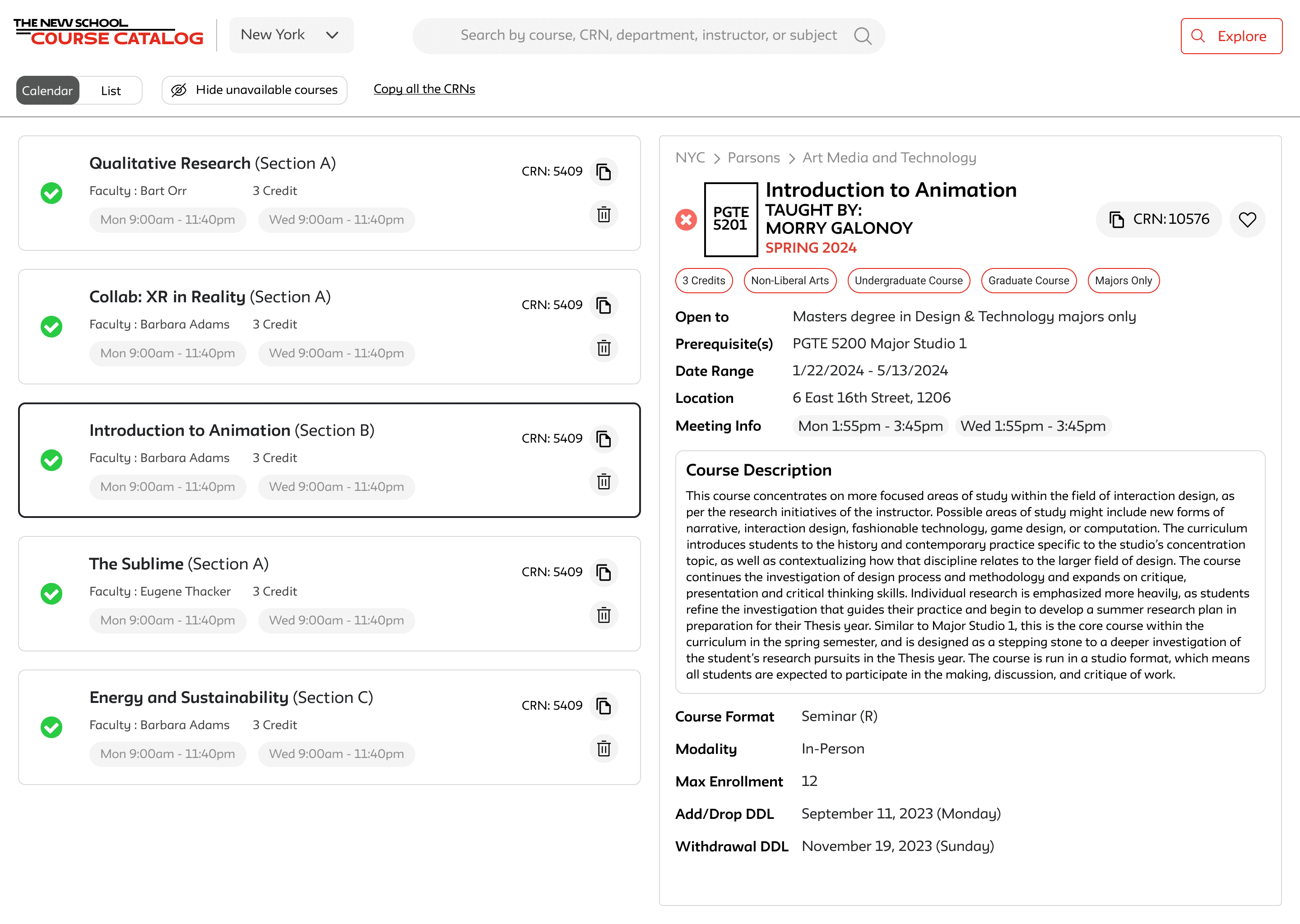
Courses With Single Section

Courses With Multiple Sections
Search result card redesign
There are many courses that has only one section, so we decided to remove the extra click by combining the title and details in one card.

Redesigned filter
04 Detailed Course info
Original course details
The original course detail page is hard to read in a lot of ways.
A lot of students had missed course level info because of the random layout. the non-scannable layout made it hard for them to get the information they needed.
Important information was given insufficient visual priority, irrelevant technical information should not precede meeting time information.

Original Course detail page
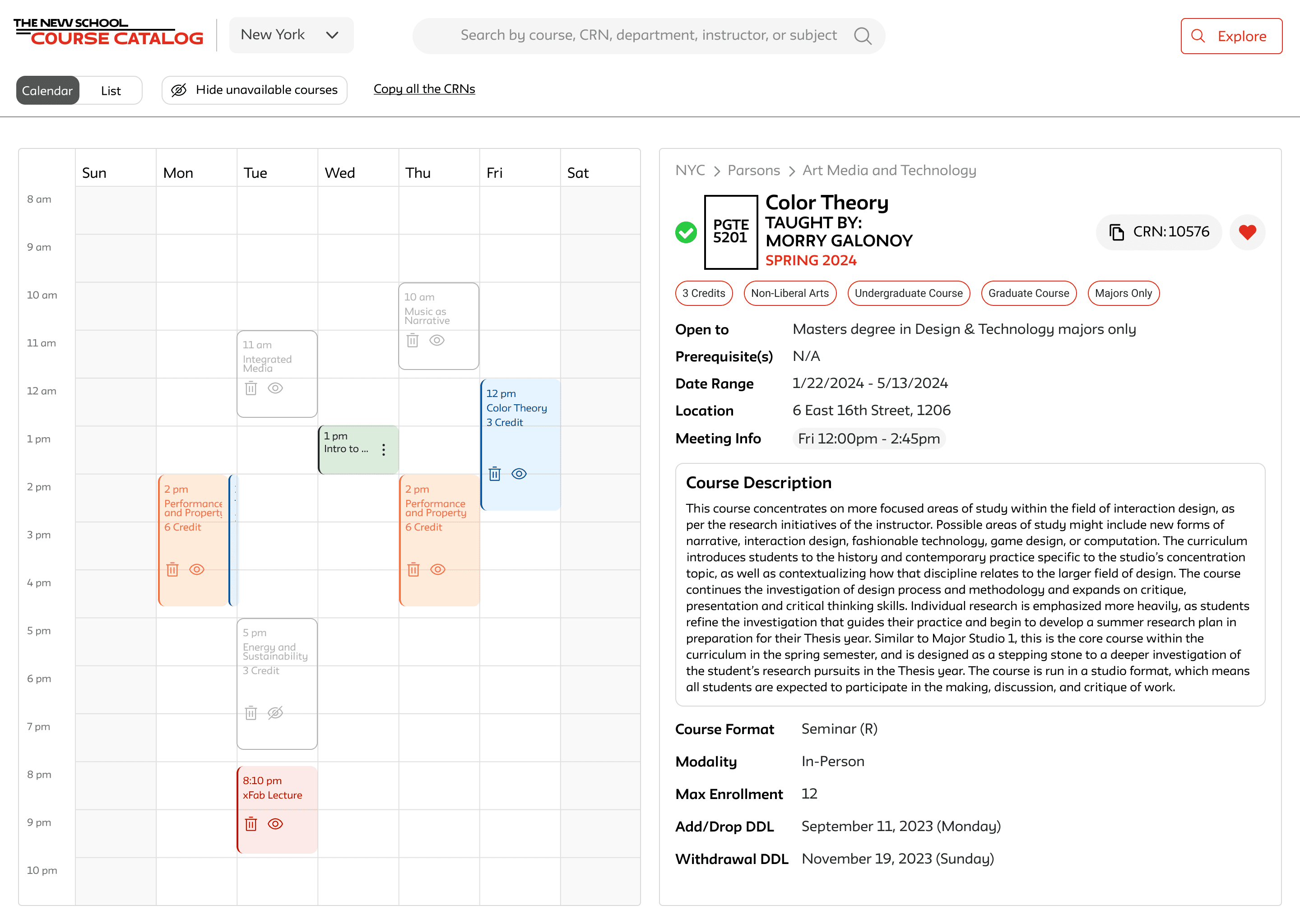
Redesigned Course details
We redesigned the course detail page based on surveys and user interviews. Introduced Copy CRN and add to wishlist button, reorganized course information based on their importance.

Survey on filter frequency
05 Wishlist Feature Enabled by Cookies
Identifying the Gap
Upon reviewing the existing user flow, it has been identified that there is a lack of a dedicated platform for students to engage in course selection and scheduling.

From Problems to Opportunities
Upon a detailed examination of the current issues, we have identified unmet needs, which have informed the development of features for our new wishlist feature.

Bypassing Privacy Restriction With Cookies
No access to personal registration data as limited by FERPA law, except we get a certified license.
Save courses to a wishlist without login.
Wishlist persists across sessions for convenience.
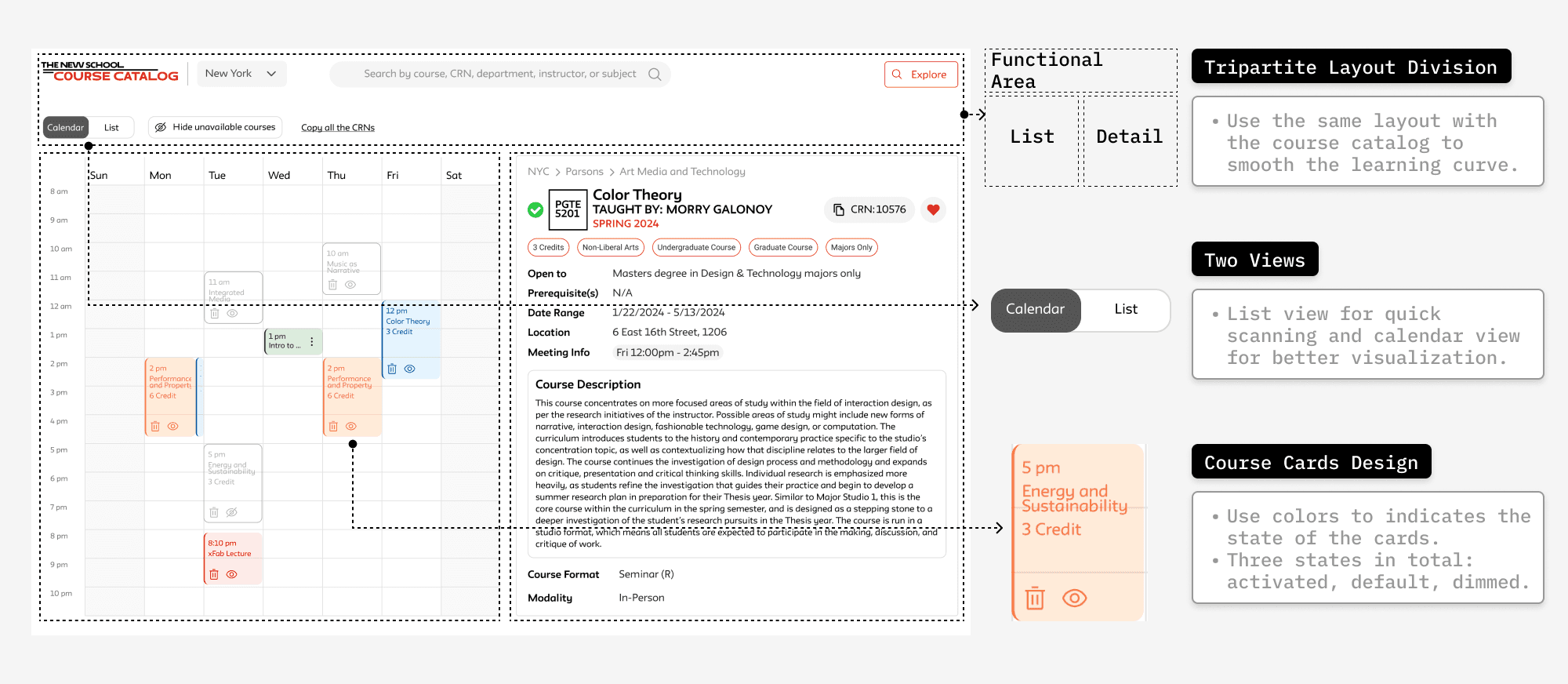
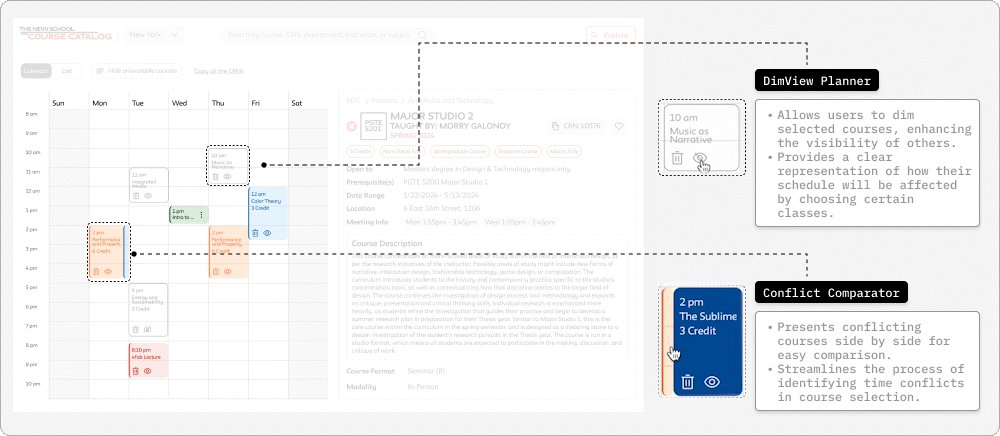
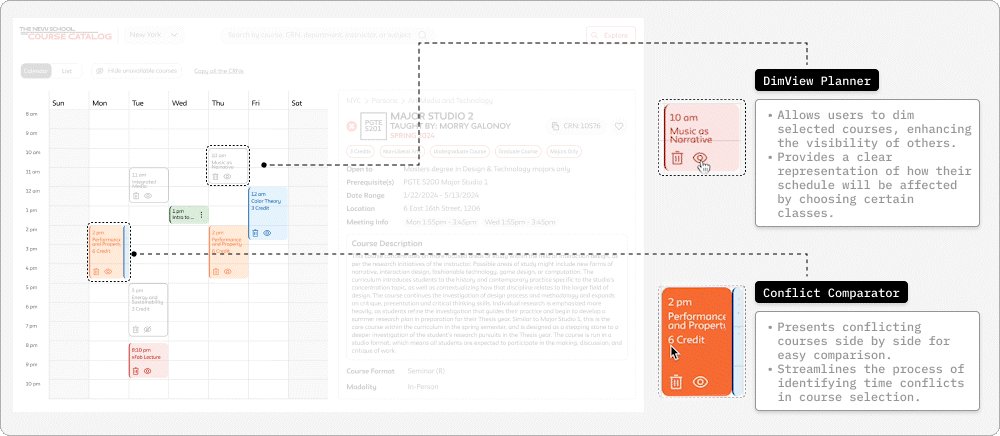
A Closer Look to Wishlist Features
An all-in-one wishlist function linked to the course catalog, simplifying the process of comparing courses and organizing schedules for students.

easy visualization of course schedule
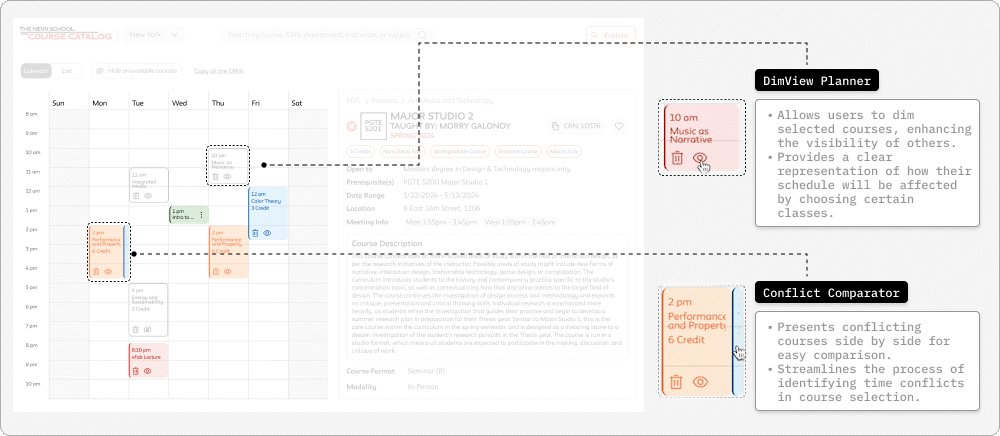
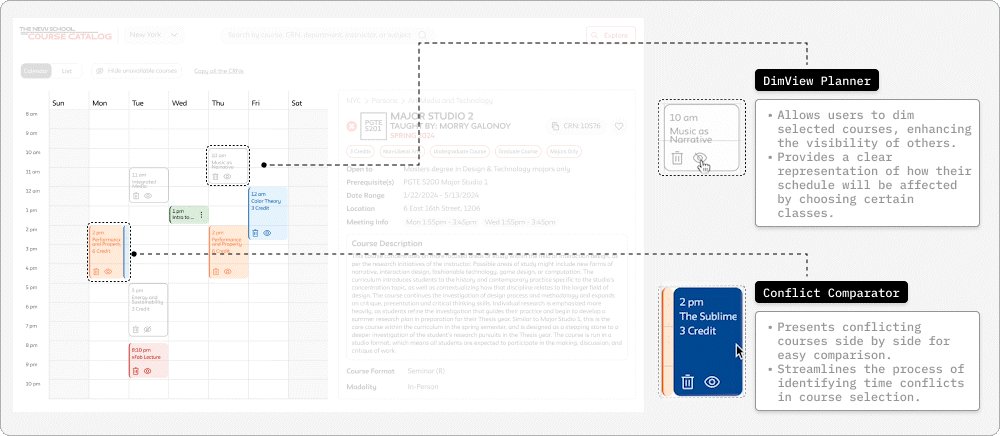
DimView Planner: Designed to assist students in visualizing their weekly schedule.
Conflict Comparator: Designed to facilitate comparison of courses with overlapping time slots, indicating potential schedule conflicts.

Copy CRN & Checkout and Register
One-Click CRN Copy: Facilitates efficient course registration by allowing students to copy and paste CRNs directly into the registration system.

Reflection
Not the best outcome we hoped for
Although User testing showed a very positive result, we had to stop the effort for real-world implementation of the new design due to the objection of school administration.
Despite the disappointment and frustration, we fully understand their decision because of administrative reasons.

But we still learned a lot
The biggest take away is that, to push things forward in the real world, It's not just about designing the best user experience, but also to balance between different real world restrictions.
In a academic setting like this project, regulation, policy, and administrative procedures are the primary problems to consider.