DrayEasy Mobile App Design
Launched
B2B Enterprise
Logistics
Timeline
May 2023 - Aug 2023
Role
Product Designer
Impact
175% increase of rate search
315% increase of order
(5 months duration after launch)
Skills
UX Design
Wireframe
Prototyping
Intro
DrayEasy is a Digital Drayage Platform that Help Cargo Owners find best drayage price
It had helped move over 26,000 containers and delivered them to more than 5,000 warehouses.

Drayeasy website
Terminologies
Drayage
Refers to the transportation of goods over a short distance, particularly within the same metropolitan area, or within the vicinity of ports, warehouses, or rail terminals.
Drayage Carrier
Are responsible for providing drayage services. They own or lease the trucks that carry the goods.

The Problem
Users found it hard to access DrayEasy web app while they are on business trips.
If our user want to do rate search when they are traveling, it will take more than 15 minutes using web app since they will have to setup their laptop and network.

Current Drayeasy website
Design Scope
We focus on the DrayEasy Mobile App rate search process.
Our client want to build a mobile experience to expand their user base, There is another team working on the Web App redesign at the the same time.

How Might We design a mobile app to help Cargo Owner Complete booking more efficiently and Smoothly ?
Impact
175% Increase of Rate Search Usage
The new design had led to 175% usage increase of the rate search feature over the 5 month.
315% Increase of Order Quantity
The number of orders on DrayEasy platform increased to 315%


Feature Highlight










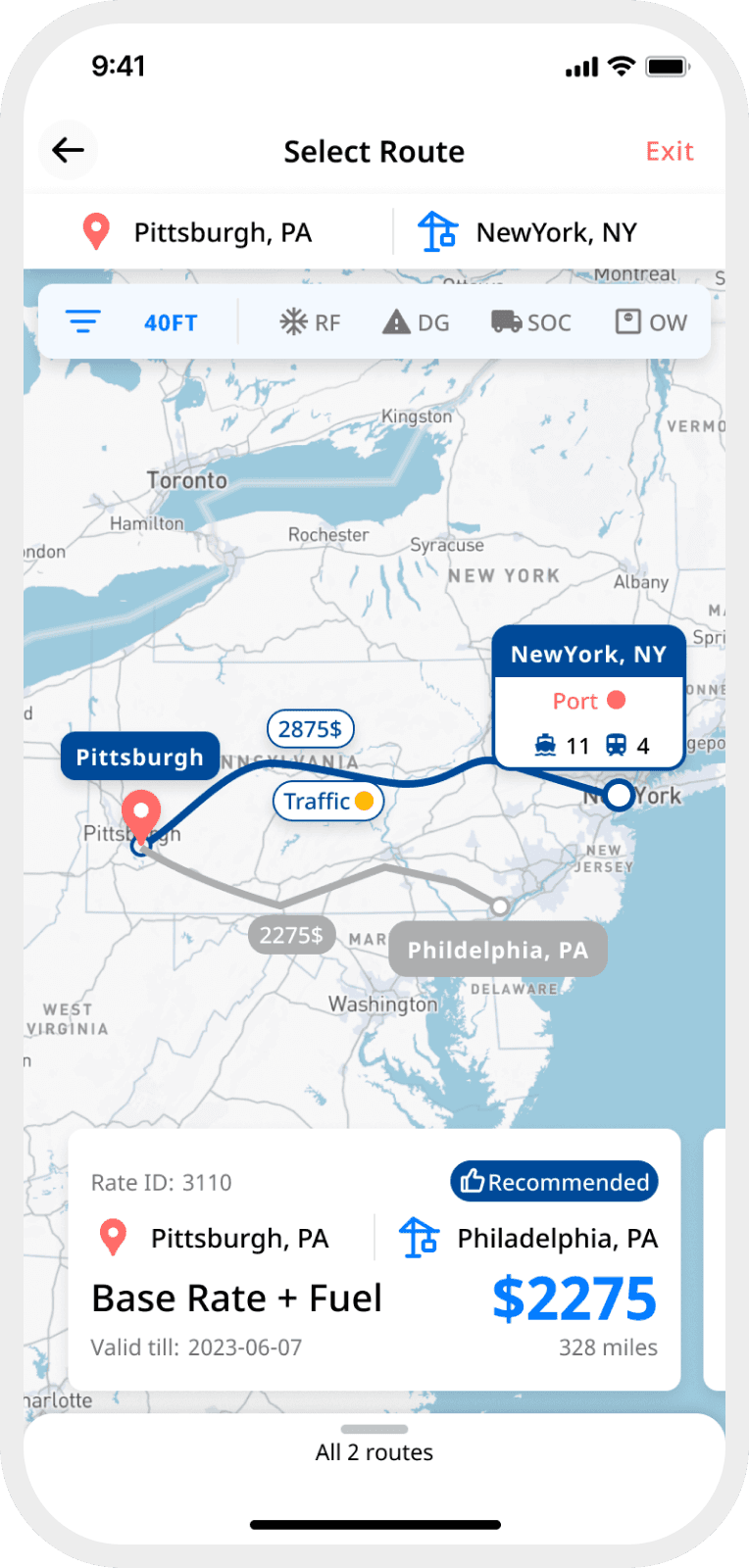
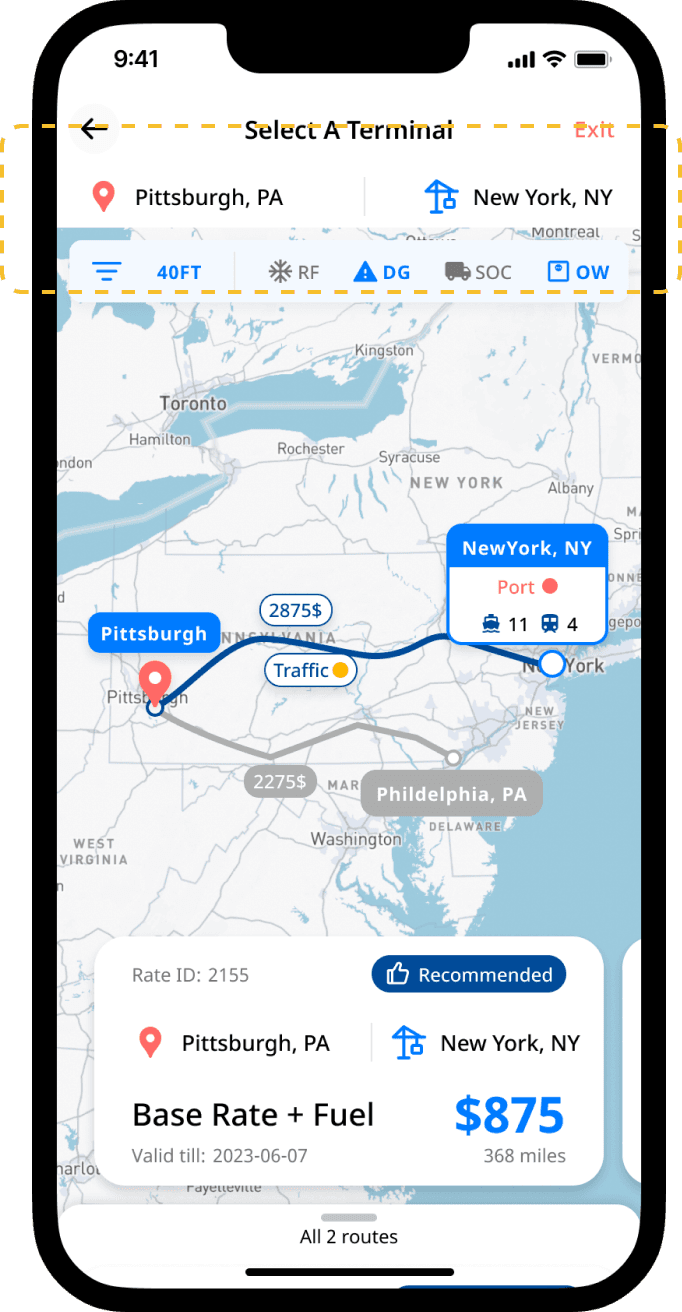
01 Easy Compare
Understand complex options at a glance
A revamped visual and information architecture made previously complex drayage options easier to digest, so that the user can focus on what’s truly relevant to make a choice.
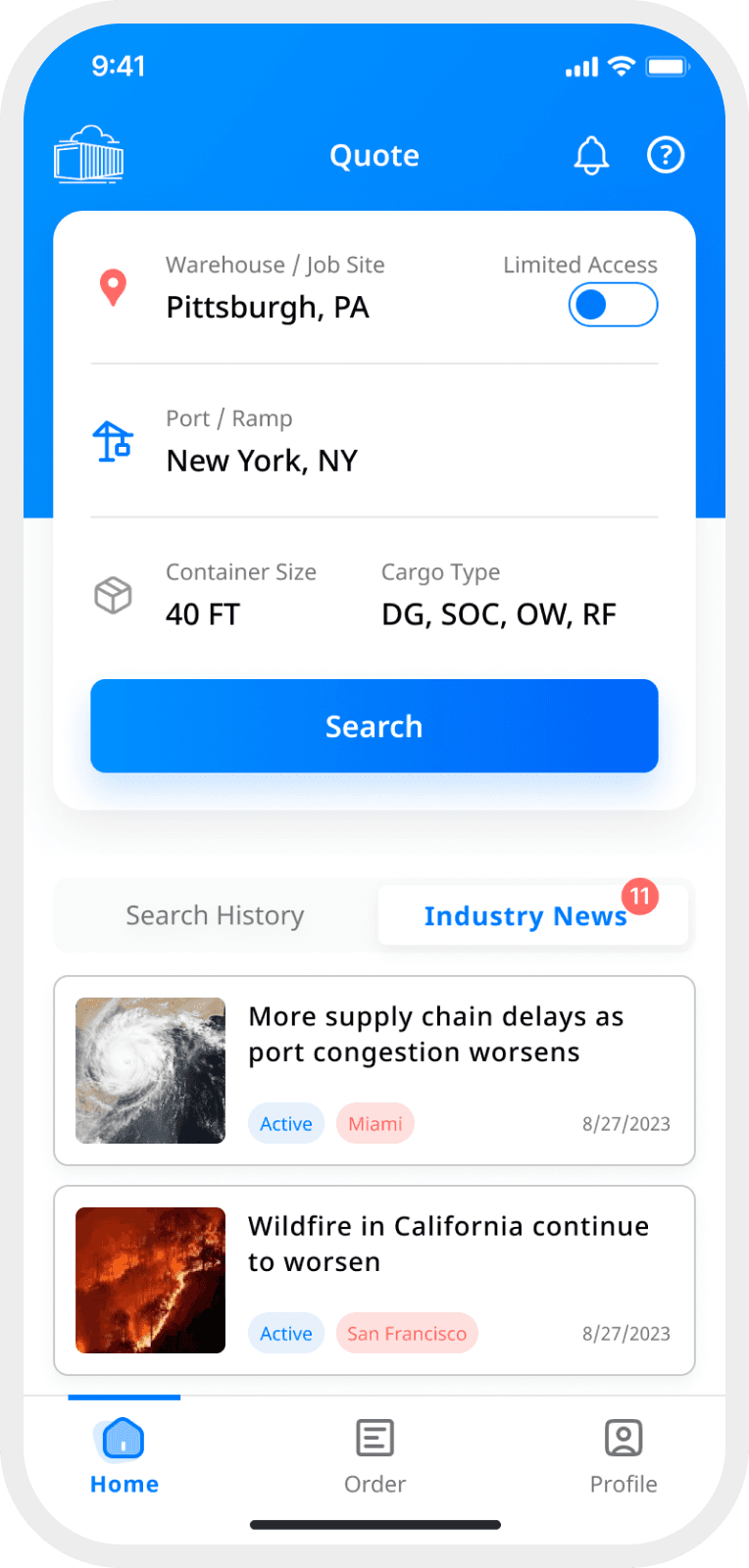
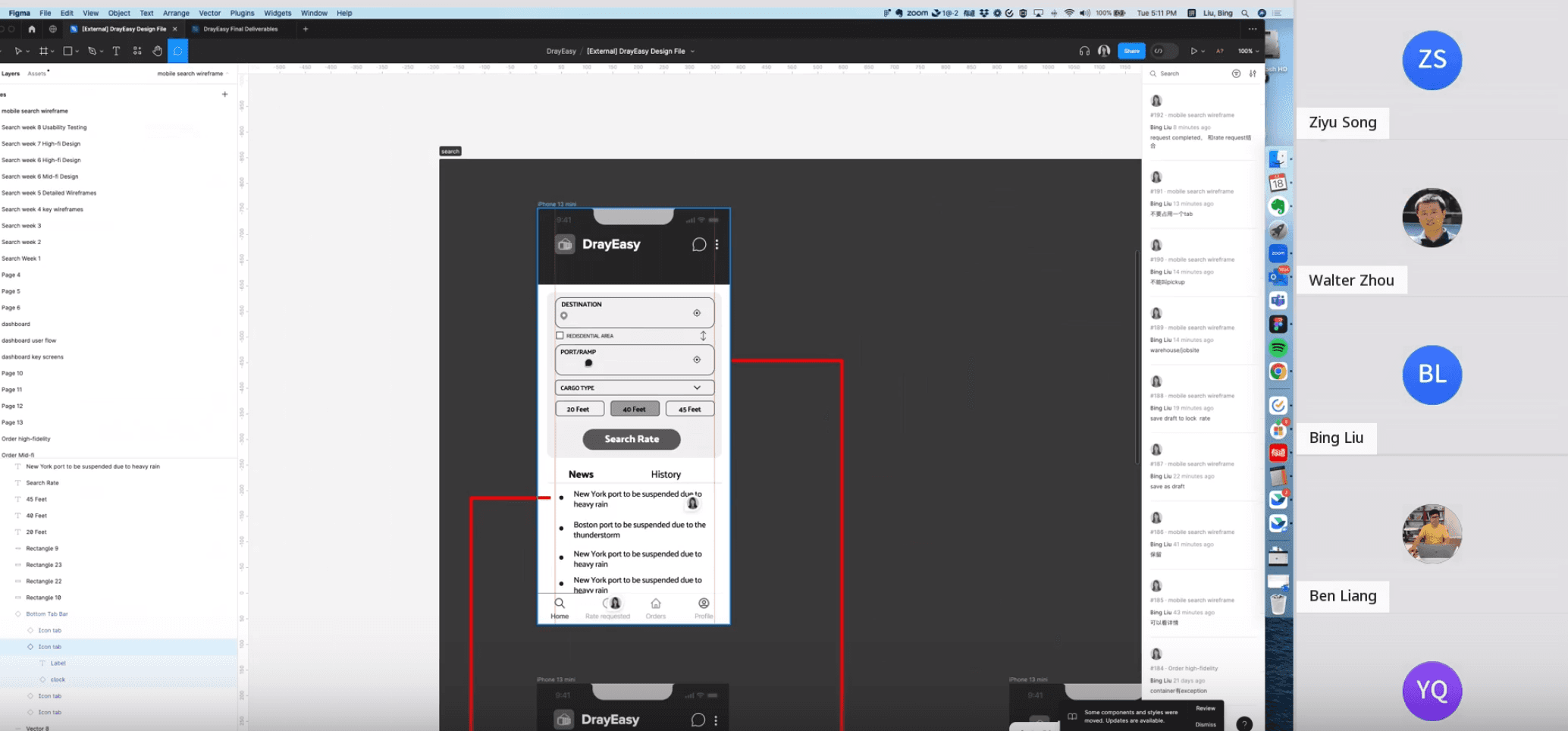
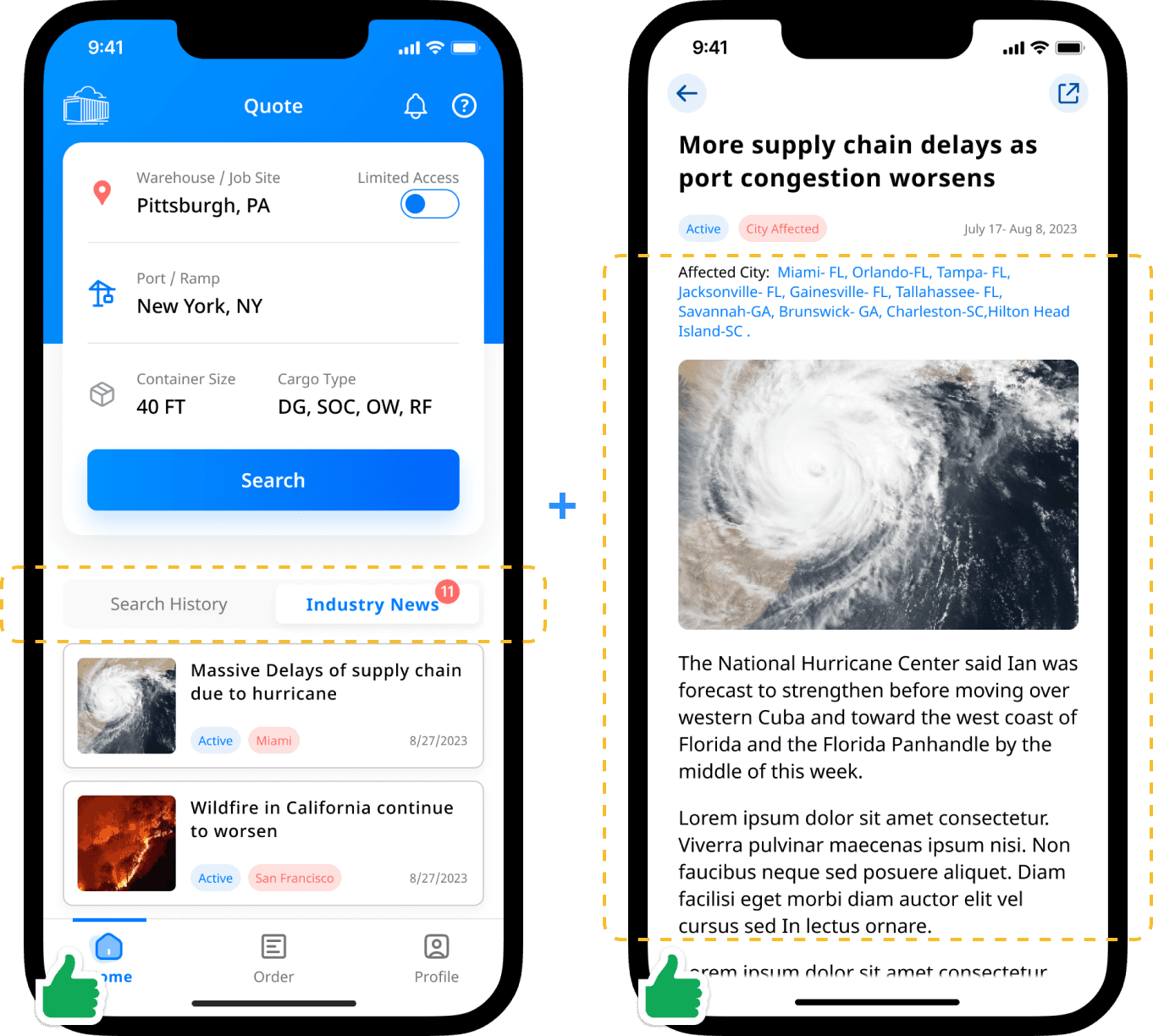
02 Integrated Homepage
Search, browse, and kept posted
A integrated homepage is compact yet rich in information, allowing the user to search drayage rates, browse search history, get realtime industry news, and receive important updates.
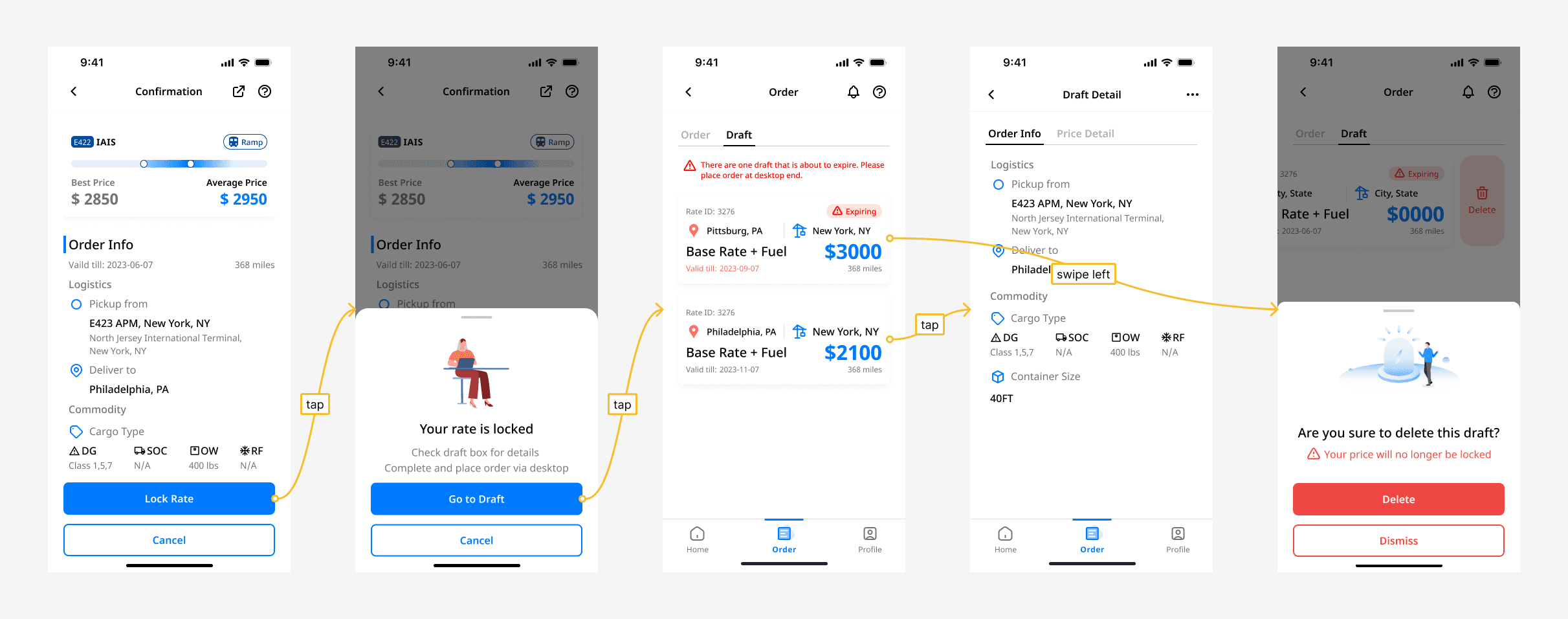
03 Book a Draft
Leave tedious typing to the desktop
Manually type in container informations on mobile can be painful. Book a draft feature can help our user leave the typing to the desktop.
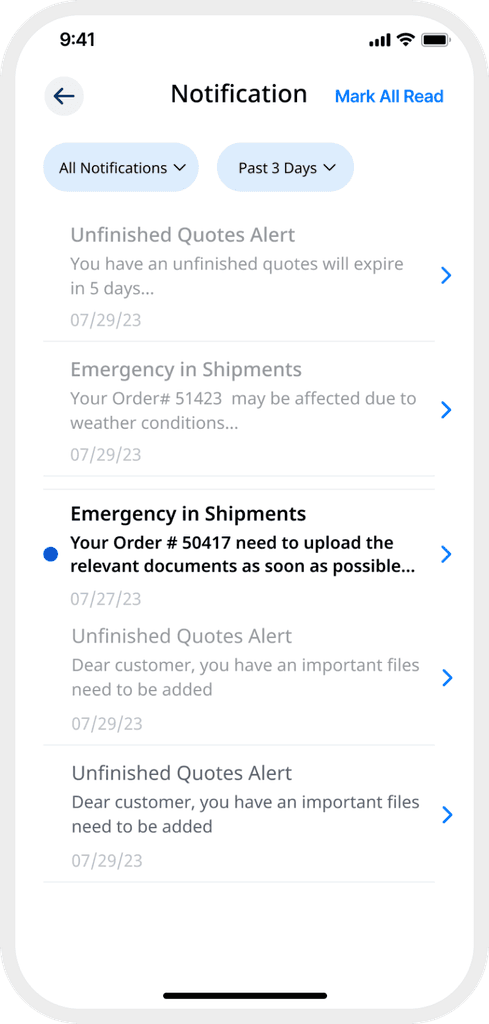
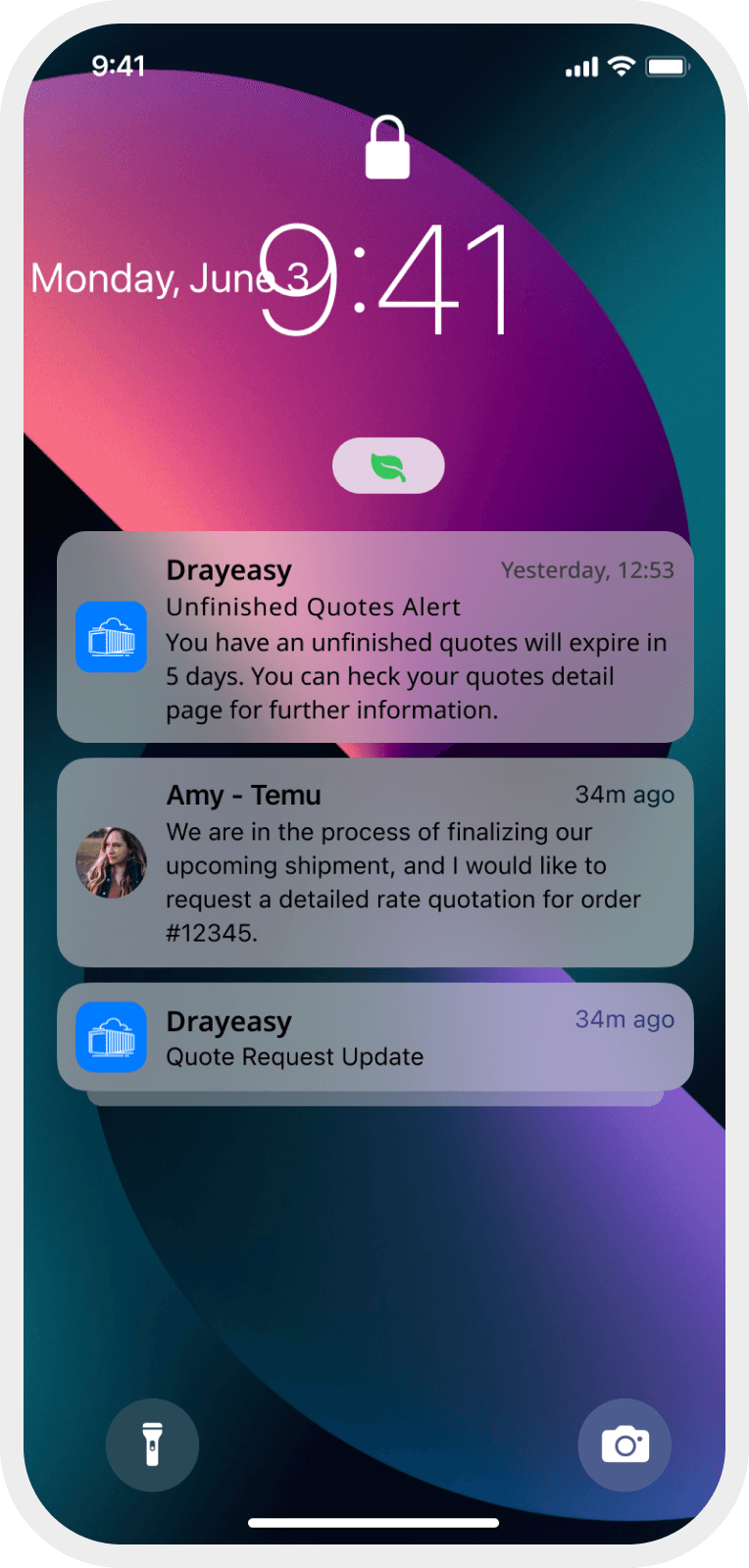
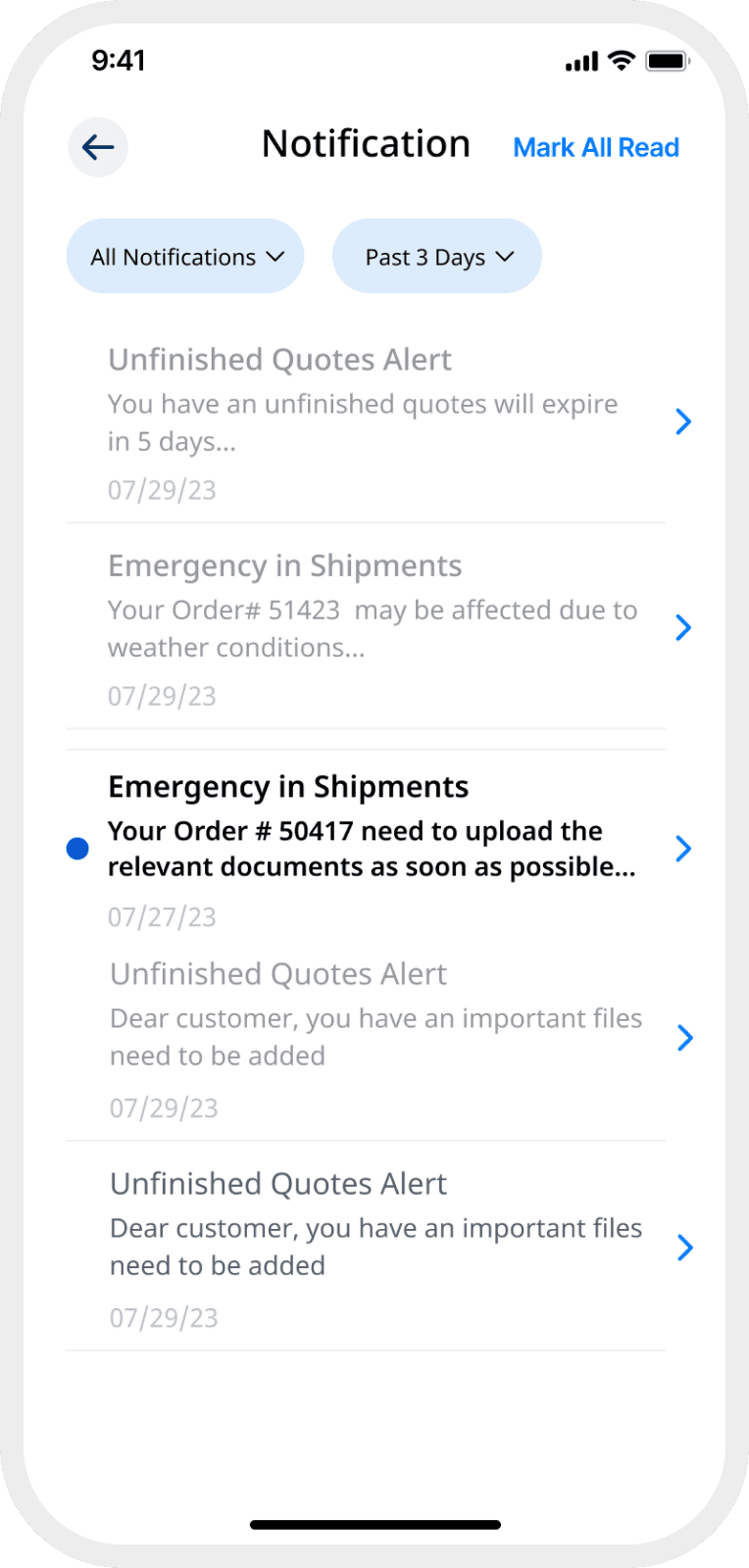
05 Notification
Never miss out
To fully utilize the features of mobile platform, we designed system push notifications, and a integrated notification center in the app to keep our users updated and never miss out a important information.
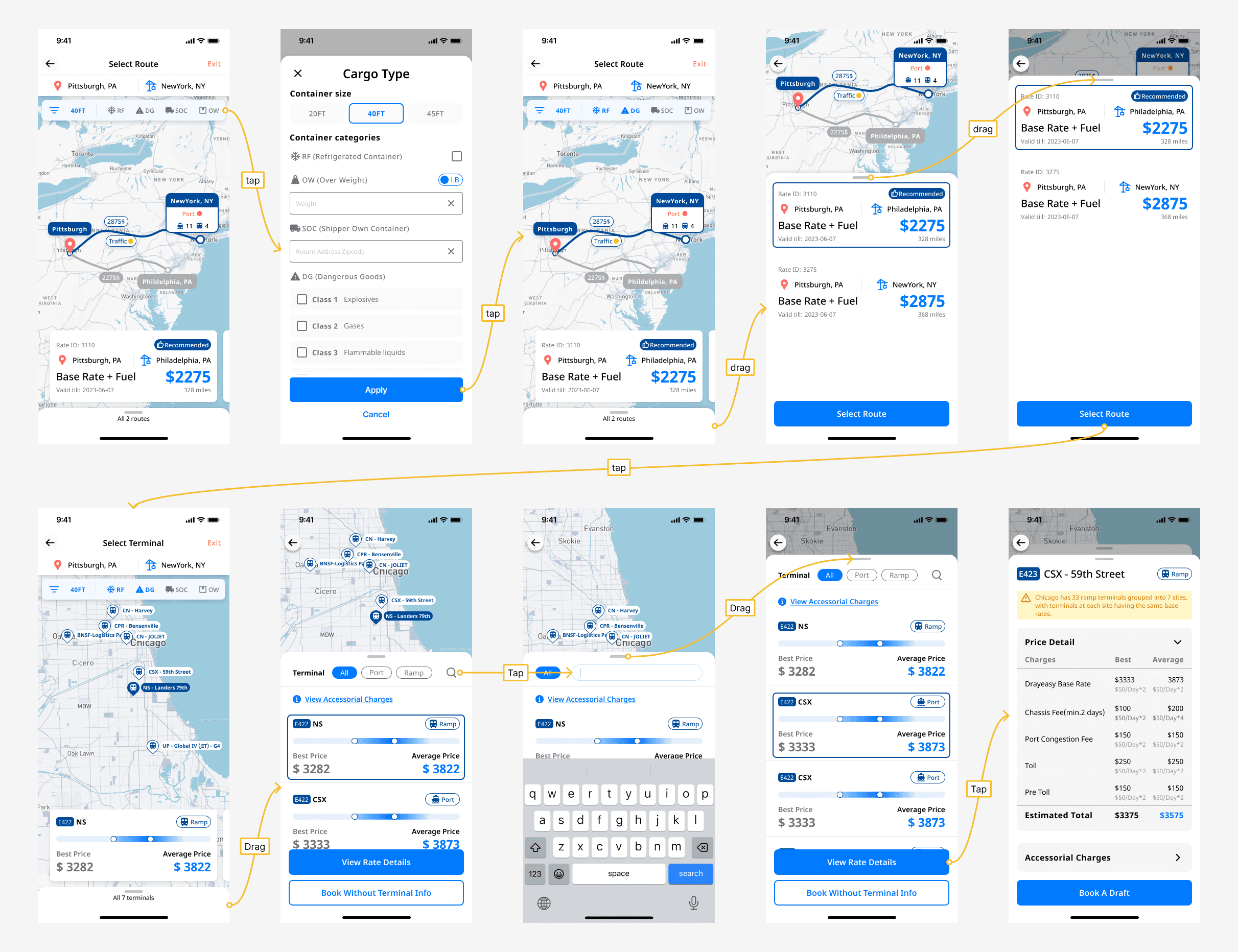
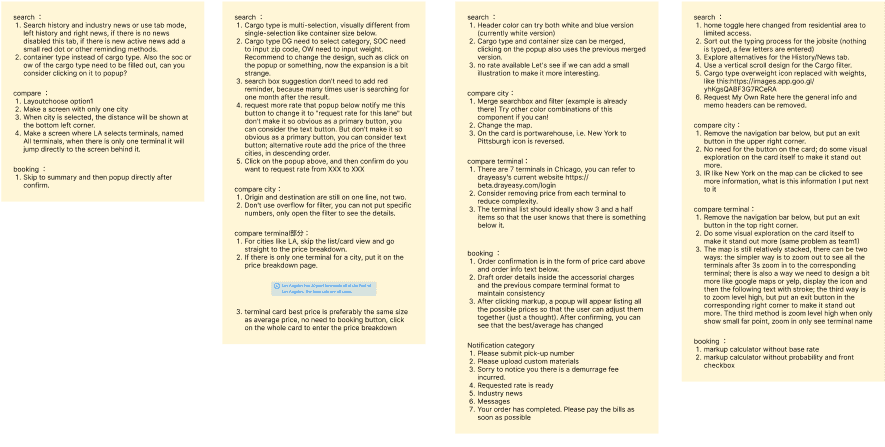
Final Design

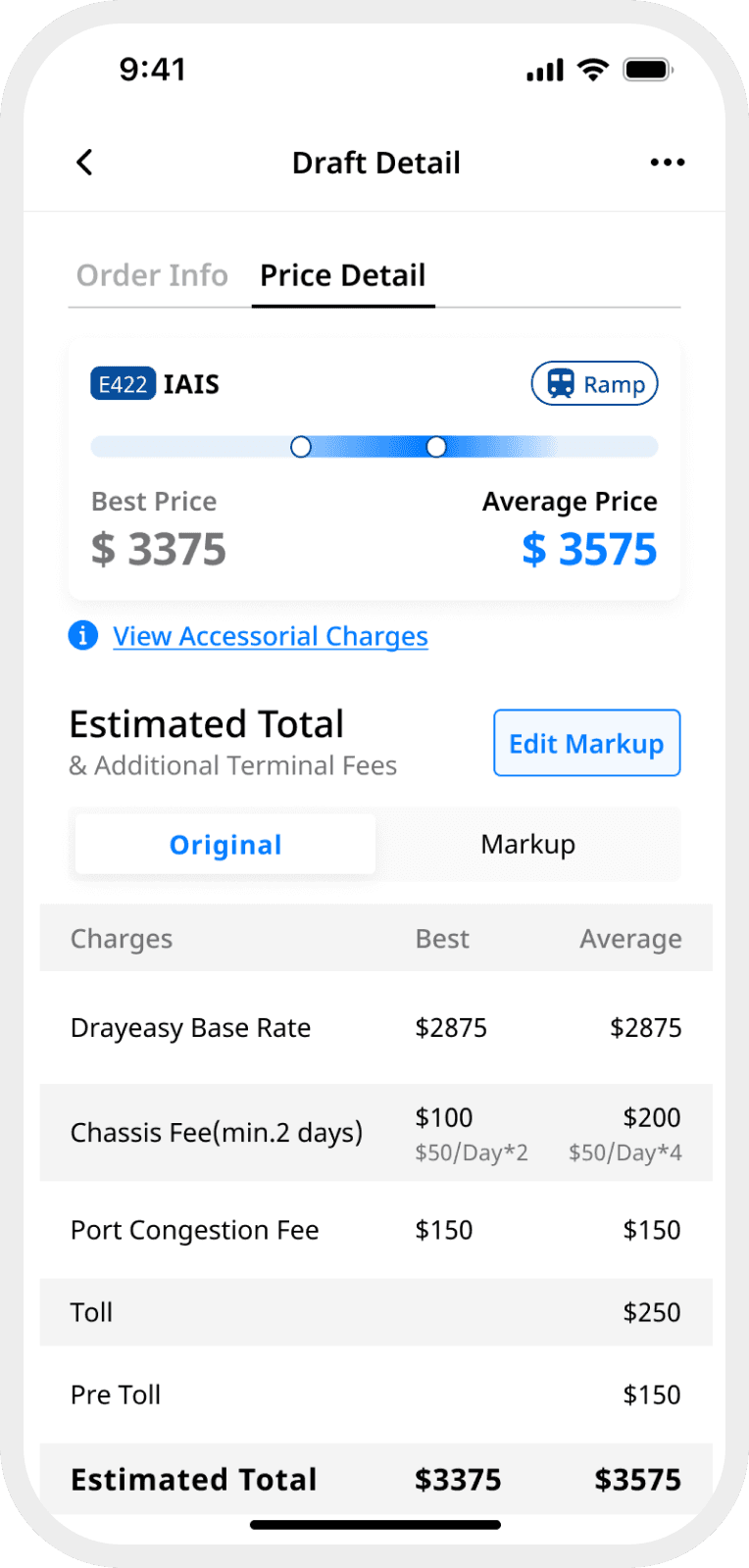
Search

Compare

Book

Markup and Share
Research
Issues of the Original Website
To start with, we analyzed the current website design to identify existing problems

Confusing homepage layout

Chaotic information hierarchy

unorganized notifications.
Competitive Analysis
Take aways:
Improving the user experiences by breaking down a long process into several short steps.
Mobile notification is especially useful to keep users updated
The mobile app has a limitation on data inputs. Simplify user operations and processes.






Research: Expert Interview


Identify user painpoints
Solve web pain points and better collaborate through mobile design
Understand users need
List user feedbacks and determine mobile information architecture
Get insight on use cases
Re-optimize mobile workflows to provide a user-friendly experience
Understanding our user

Persona: Logistics Manager

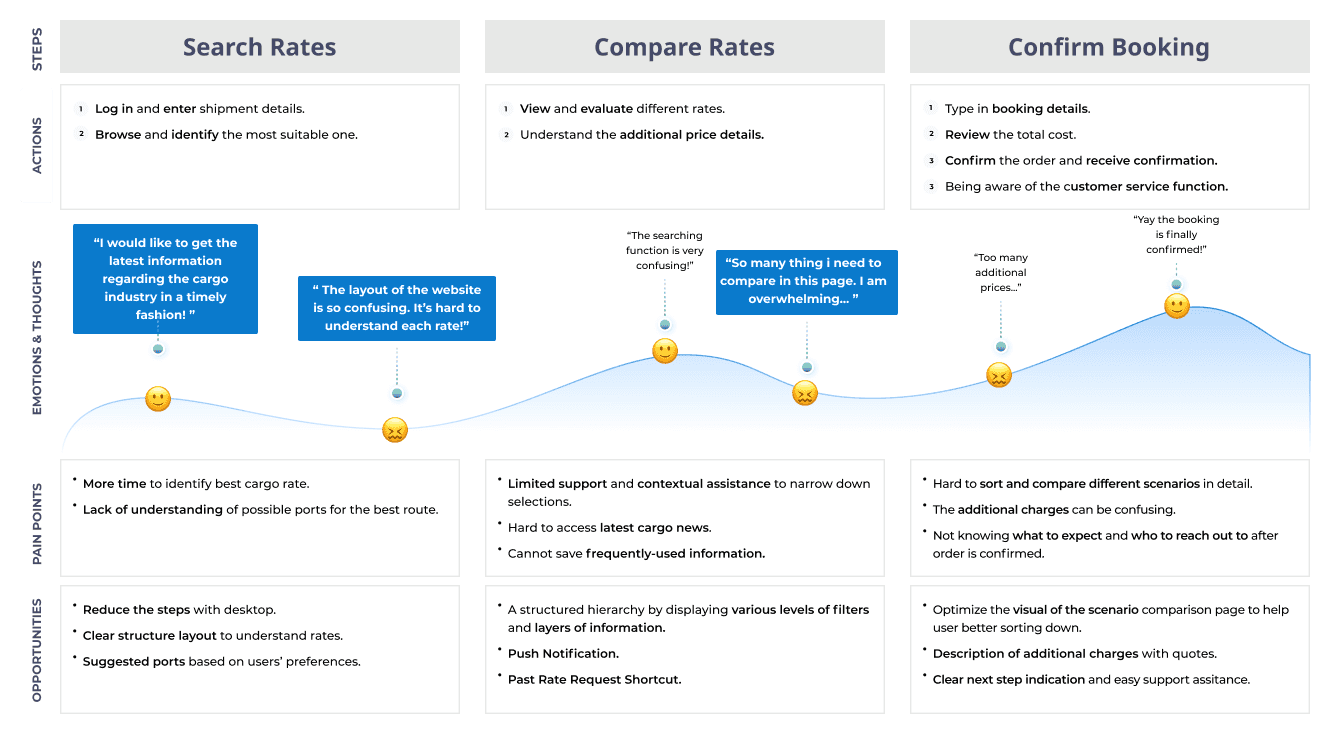
User Journey: Drayage book process
Pain Points

Can’t search quotes quickly and easily due to chaotic information

Can’t receive notification in a timely and well-organized manner

Hard to compare rates efficiently due to long and complicated steps
Previous Web App Flow
Previous Web App Flow
We mapped out steps needed to complete a drayage book based on website and previous analysis.

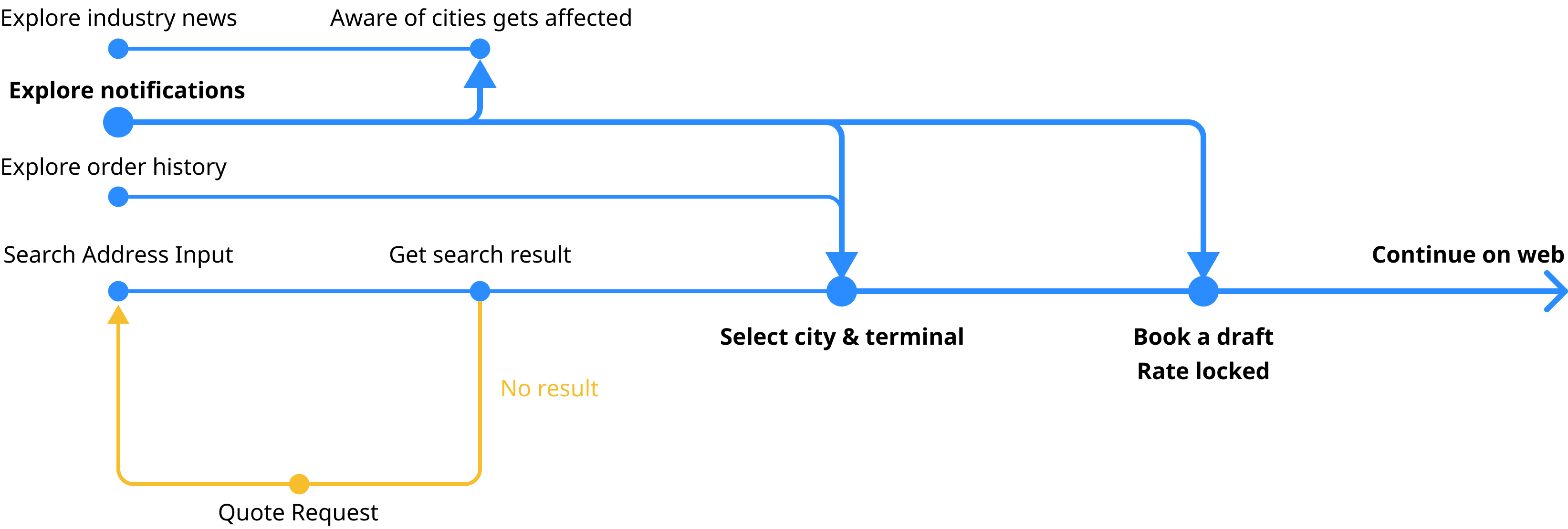
Redesigned Mobile Flow
We designed a book as draft feature to avoid excessive typing, and combined search and notification in one page to streamline the booking experience.

Redesigned Flow

Search Address Input and Get Search Result

Select City & Terminal

Book A Draft & Rate Locked
Design & Iteration
Web to Mobile


Web
1
Too much information to fit in mobile screen.
2
The map takes up too much space, layout tweak is needed.
3
Website does not allow instant ‘Industry News’ checking.
Mobile
1
Reducing user cognitive load and allowed for a more intuitive navigation.
2
Replace the map with search for a more informative homepage. layout tweaked to better fit vertical layout.
3
Feature Addition: Introduced a 'News' feature to keep users informed.
Industry News

Iteration 1
1
Two way scroll is not intuitive
2
“History” is more important than industry news (Based on Usability Testing)

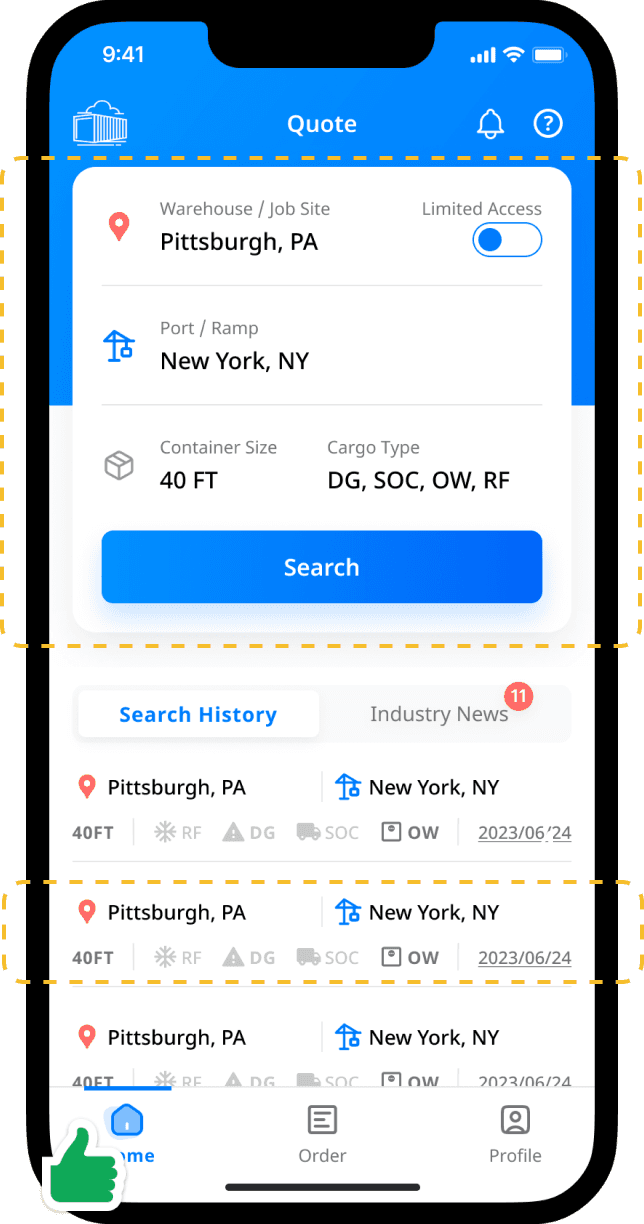
Final Pick
1
Use tabs to switch between “Search History” & “Industry News”.
2
More news details put to a secondary page.
Search & History

Iteration 1
1
layout of history info is confusing.
2
Need additional info of order history (Based on usability Testing and feedback)

Iteration 2
1
Too many filter options causes distraction.
2
Chaotic visual hierarchy causes confusion.

Final Pick
1
Reorganized layout + visual hierarchy to avoid distraction
2
Compact yet easy to read order history allowing more details to be shown.
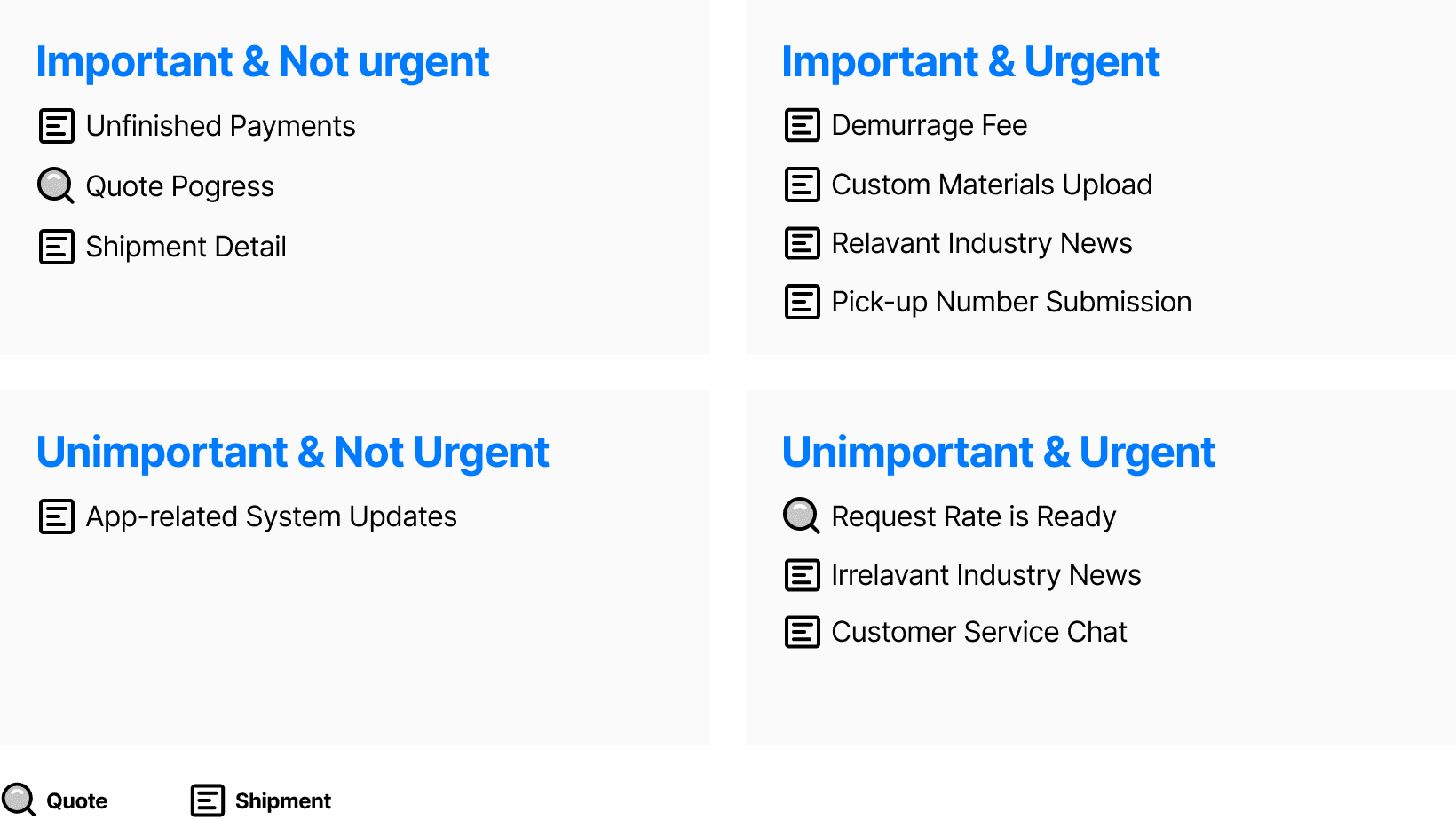
What matters first
We did a Four Quadrants analysis to figure out what and how the notification should be presented to the user.

Notification

Iteration 1
Lack of clear information hierarchy

Iteration 2
Color as a single indicator for multiple property of notification. not intuitive enough

Final pick
Adding category tab for clearer information organization.
"Action" and "Acknowledge" tag indicates whether user action is needed
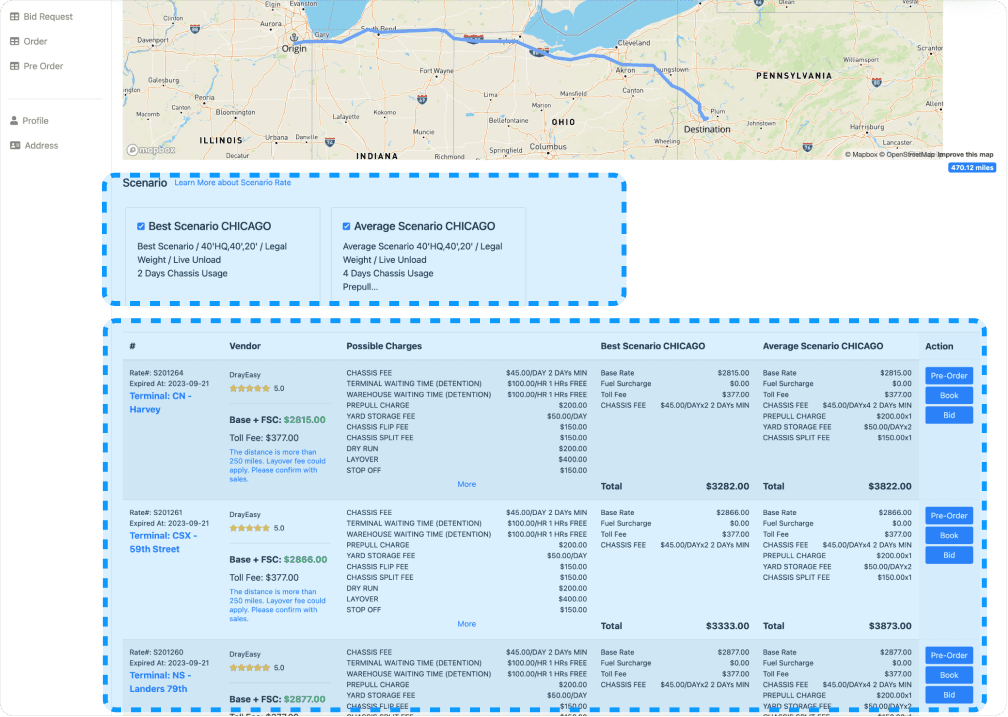
Compare

Iteration 1
1
Map showing along side rate information is crucial for users as most of them are not familiar with US cities.
2
Multiple price information increases user cognitive load

Iteration 2
1
Incomplete route information, and can’t distinguish “Job Site” with “Terminal”.
2
Inefficient “City Card” layout. Lack of visual hierarchy.

Final Pick
1
Additional route information on map for easier route compare
2
Clearer and more organized price card design
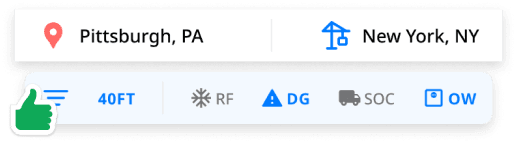
Filter & Search Bar Layout Iteration


Iteration 1
Cargo type is rarely used
Complex to develop

Iteration 2
Complex visual
Clickable area too close

Final Pick
Clean and organized visual
more distance between clickable areas
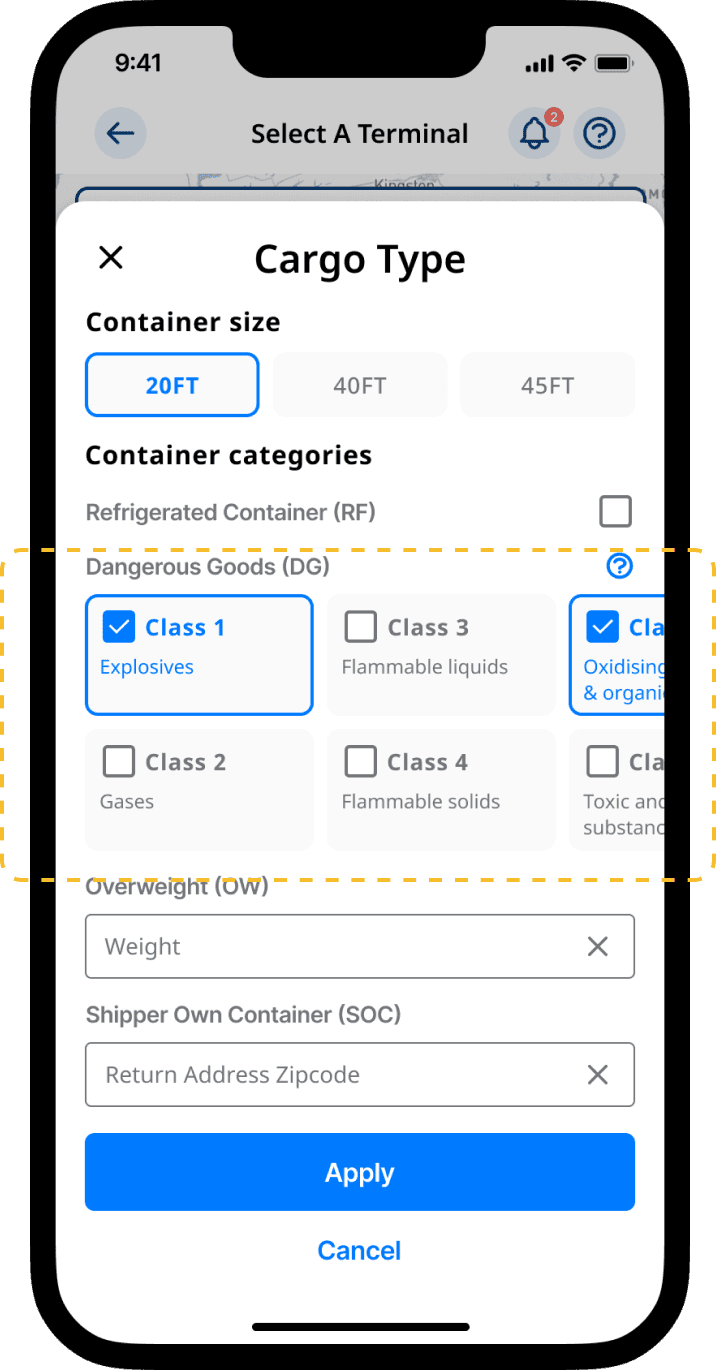
Filter Card Iteration
Based on previous user feedback, we decided to combine different options in one filter popup card because those filter property are rarely used. It's also easier to develop improves consistency across the app.

Iteration 1
1
Two way scroll too complex
2
Had to adjust input field when Keyboard showed up

Final Pick
1
Simper interaction and hierarchy
2
Adjusted input field sequence to avoid missing a field
Reflection
Edge Cases
Different Cities and ports can very different and it is hard to imagine every cases without data insights and usability testing, therefore difficult to prevent errors from edge cases. If we can get more information on the database, we can optimize user experience based using a data driven approach.
Information Management
Due to mobile’s vertical & narrow shape, information might turns out too overwhelming when transferring web page to mobile app. Building a hierarchy and breaking down pages would be fairly efficient when displaying different level of info.
User Centric
Mixing various methods of layout can help covering more info. However, after usability test with mobile, users said: “ mixing layout methods are not intuitive, and might not be friendly to green hands”.